売上アップ!ECの改善に便利なツールを紹介
ECサイトを立ち上げただけでは、売れるショップにはなりません。
売上アップのためには、PDCAサイクルを回して、現状の分析・改善をしていくことが重要です。
そこで今回は、そんな現状の分析を行うのに便利なツールをご紹介していきます。
- ネットショップ運営を始めたい方
- ネットショップ運営を始めたばかりの方
- 売れるネットショップを作りたい方
これらに当てはまる方におすすめの記事となっています。これを読めば売れるECサイトにするためのノウハウが丸わかりですよ。
売上アップに必要なこと
そもそも売上は「アクセス数×CV率×購入数」で導かれます。つまり、売上アップにはアクセス数・CV率・購入数をそれぞれ意識していくことが重要です。
ECサイトをただ作っただけでは売れるショップにはなりません。効果的なECの改善方法の大前提として、「PDCA」のサイクルをきちんと行っていく必要があります。
まずは、先ほども言ったようなアクセス数・CV率・購入数の現状を知り、どこに穴があるかを判断します。
そして、穴の部分をどう埋めていくか戦略を立てて実践していくのです。
Plan(計画)→ Do(実行)→ Check(評価)→ Action(改善)を継続的に行って、日々改善をしていくようにしましょう。
より具体的な改善方法についてはこちらの記事で紹介しています。合わせてチェックして見て下さい。
売上アップ!ECの改善に便利なツールを紹介
Google Search Console
Google Search Consoleは無料で使える分析ツールです。
Googleでユーザーがどんなキーワードで検索をしたのかや自社のサイトが何回表示されたのか、何回クリックされたのかなどを知ることができます。
Googleアナリティクス
GoogleアナリティクスもGoogleが提供している無料のツールです。
サイトを運営する約83%の上場企業が利用していて、サイトの効果測定にはなくてはならないものとなっています。
Googleアナリティクスでわかることは以下の通りです。
- サイトの訪問人数やページビュー数
- 流入経路
- ユーザーが滞在している時間帯や直帰率
- コンテンツのコンバージョン貢献度
- 閲覧しているデバイス
ECサイトの現状を細かく分析するのに優れていますよ。
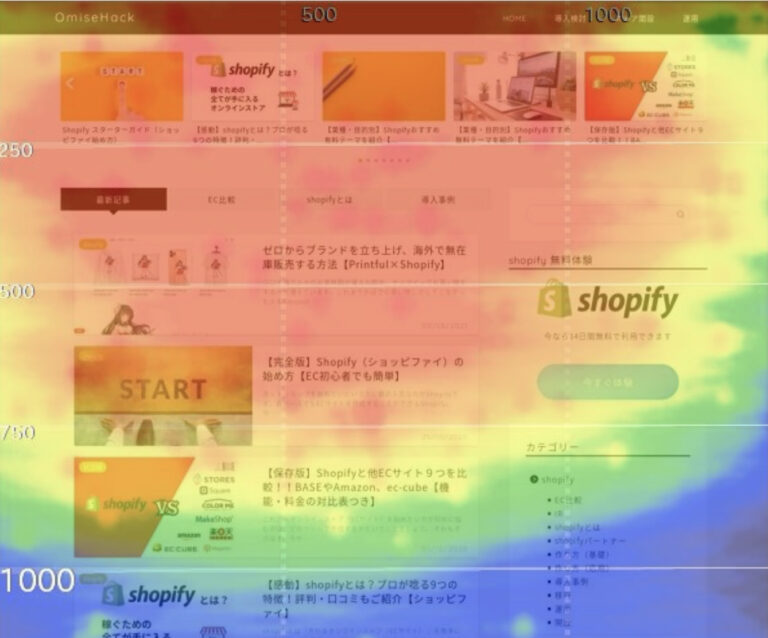
ヒートマップツール

ヒートマップツールは図のようにマウスの動きを可視化して、ユーザーがどの部分に注目しているのか、ページのどの部分に関心があるのかなどを知ることができるツールです。
ユーザーがよく見ている部分が分かったり、ページがどこまで読まれているのかがわかるなど、ユーザーの行動が視覚的に調べることができます。
注目商品をどこに配置すればいいのかの判断材料になったり、テキストの内容や写真などを見直すきっかけになりますよ。
KARTE
KARTEは株式会社プレイドが提供するWeb接客ツールです。
ユーザーの行動をリアルタイムで解析をし、各ユーザーの行動履歴や現在の状態を分析・データ化して表示することができます。
ユーザーの感情の変化を表情アイコンで示してくれるので、数字だけではないユニークな分析ができますよ。
PageSpeed Insights
PageSpeed InsightsもGoogleが提供している無料ツールです。ウェブページのパフォーマンスをスコア化してくれたり、ページの読み込み時間を短縮するためのヒントを示してくれます。
「0~100」のスコアでページ表示速度が速いのか?遅いのか?を判定してくれる機能はSEO対策に役立てることができますよ。
ECサイトにおけるページ速度はとても重要です。
ページ表示速度が1秒から3秒になると直帰率が32%増加、6秒になると106%増加、10秒まで遅くなると123%増加すると報告されています。(参照:Find Out How You Stack Up to New Industry Benchmarks for Mobile Page Speed)
PageSpeed Insightsでページ速度に問題があると判断された場合は、ぜひ画像の容量を軽くするなどしてページ速度をあげる工夫をしていきましょう。
詳しいページ速度の上げ方に関してはこちらの記事で紹介しています。合わせてチェックしてみて下さいね。
モバイルフレンドリーテスト
最後に紹介するのはモバイルフレンドリーテストです。モバイルフレンドリーとは2015年4月21日にGoogleが全世界で実装したアルゴリズムで、スマートフォンでの閲覧い適していないページの順位を引き下げる仕組みのこと。
そんなモバイルフレンドリーをチェックするのが、モバイルフレンドリーテストです。モバイルフレンドリーなサイトを作ることで、検索順位を上げることができるのはもちろん、スマホユーザーをECサイトに誘導しやすくなります。
具体的にはGoogleSearchConsoleなどのツールを使用します。
もし、モバイルフレンドリーテストに合格できなかった場合は、レスポンシブなデザインにしてモバイルにも対応できるようなサイトにしたり、URLでページを分けるなどといった対策が有効です。
まとめ
いかがでしたか。本日はECサイトの売上に影響する便利なツールをご紹介しました。
売上アップのためには、アクセス数・CV率・購入数のうち改善できるところがないか分析してPDCAを繰り返していくことが重要でしたね。
本日紹介したツールはそんな分析を容易にしてくれます。
ぜひこれらのツールを活用して「売れる」ネットショップを作っていただければと思います。



